
Last week at our annual IP3 Awards, we debuted a new addition to the Public Knowledge family: the GIFerator. Basically, it was a photobooth that let attendees make their own animated GIFs and publish them to the internet. We designed the GIFerator with openness in mind and on top of open technologies, so this blog post is intended to share our process and document it well enough for you to set up your own.
Overview
At its heart, the GIFerator is fairly straightforward. We needed a way to capture pictures, stich them together into animated GIFs, and then publish them on the internet. We also needed an interface that was easy to use, explained the process to people, and was robust enough to keep working unattended through an event with an open bar. This allowed people to walk up to the GIFerator, mash a few buttons, and publish their GIF to the internet.
Bill of Materials
1 computer with a webcam and internet connection (it does not need to be a new one – we used the oldest iMac in our office and it worked great)
1 USB keyboard
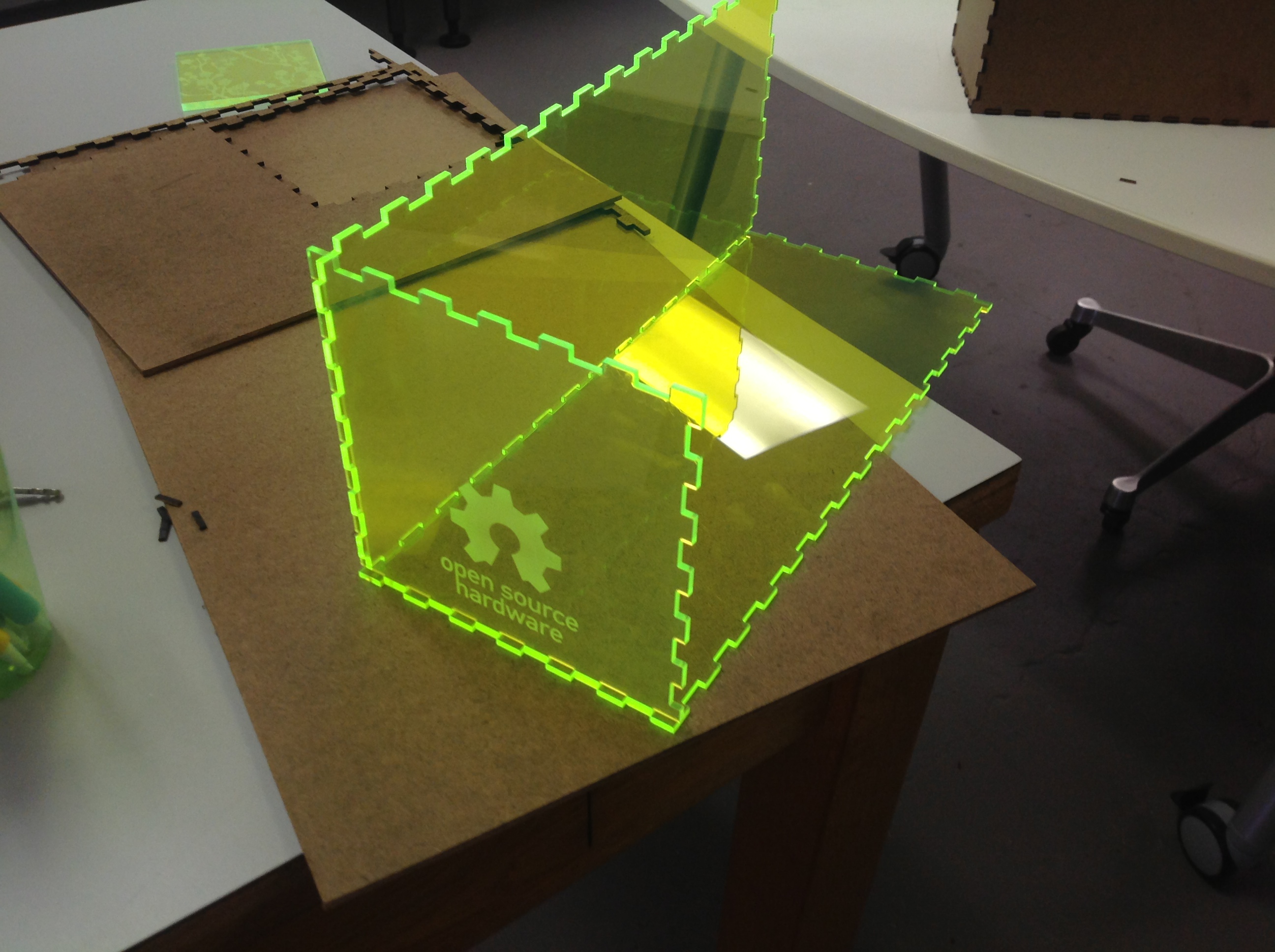
1 Box (here is our design)
4 Buttons (we used these concave arcade-style buttons from Sparkfun because they were fun to mash and only cost $1.95 each, but pretty much anything should work)
Wire and Solder
Firefox plugin
The Software
The genesis of this project can be found at Eyebeam. We were up in NYC to meet with Eyebeam in preparation for our artist in residency program. Eyebeam happened to be running a show called Open(Art) they had put together with Mozilla. One of the projects on display was a demonstration of Meemoo, an application built by Forrest Oliphant that created stop motion animation gifs. With the IP3 awards coming up, we thought that we might be able to integrate it into the event.
Meemo is an HTML5 data programming environment that does not require programming expertise. Instead, it is a graphical environment where each action is represented by a box. These boxes are connected by “wires” that let information flow between them.
Building off the existing webcam to animated GIF demo we started to put together our project. I encourage you to play around with it on your own, but you can find our final version here.
One of the many advantages of Meemoo was that it allowed us to trigger events with the press of a key on a keyboard. Once we had mapped keys to specific events (such as take picture and make GIF), it was time to build the controller.
The Controller (electronics)
The demo at Eyebeam was controlled by a MaKey MaKey board. MaKey MaKeys essentially allow you to turn anything (like, say, a bunch of vegetables) into an input device. We were about to get our own MaKey MaKey but realized that – as cool as it was – it was a bit too cool for what we wanted to do. All we really needed to do was type four letters.
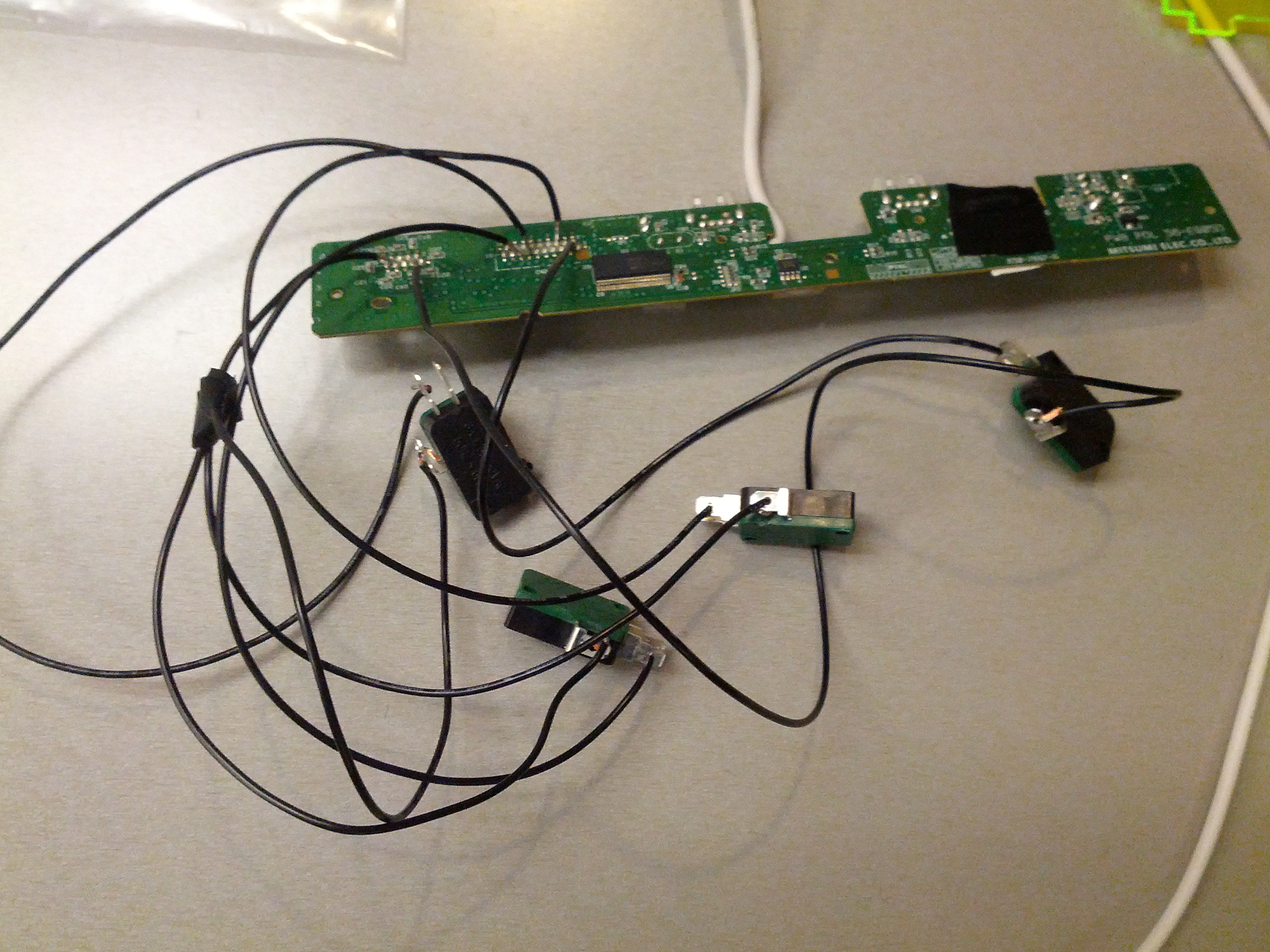
That’s where the USB keyboard idea came in. It turns out that USB keyboards are quite hackable. Plus we had another one hanging around the office. Once you take them apart you are left with some simple elements – a membrane under the keys and a board that connects the membrane to the USB cable.
For these purposes all we needed was that board. Keyboards are basically matrices – there are two banks of connectors and pressing a key connects one pin from one matrix to one pin from the other matrix. The combination of the two pins is mapped to an input like the letter “g” or the right arrow.
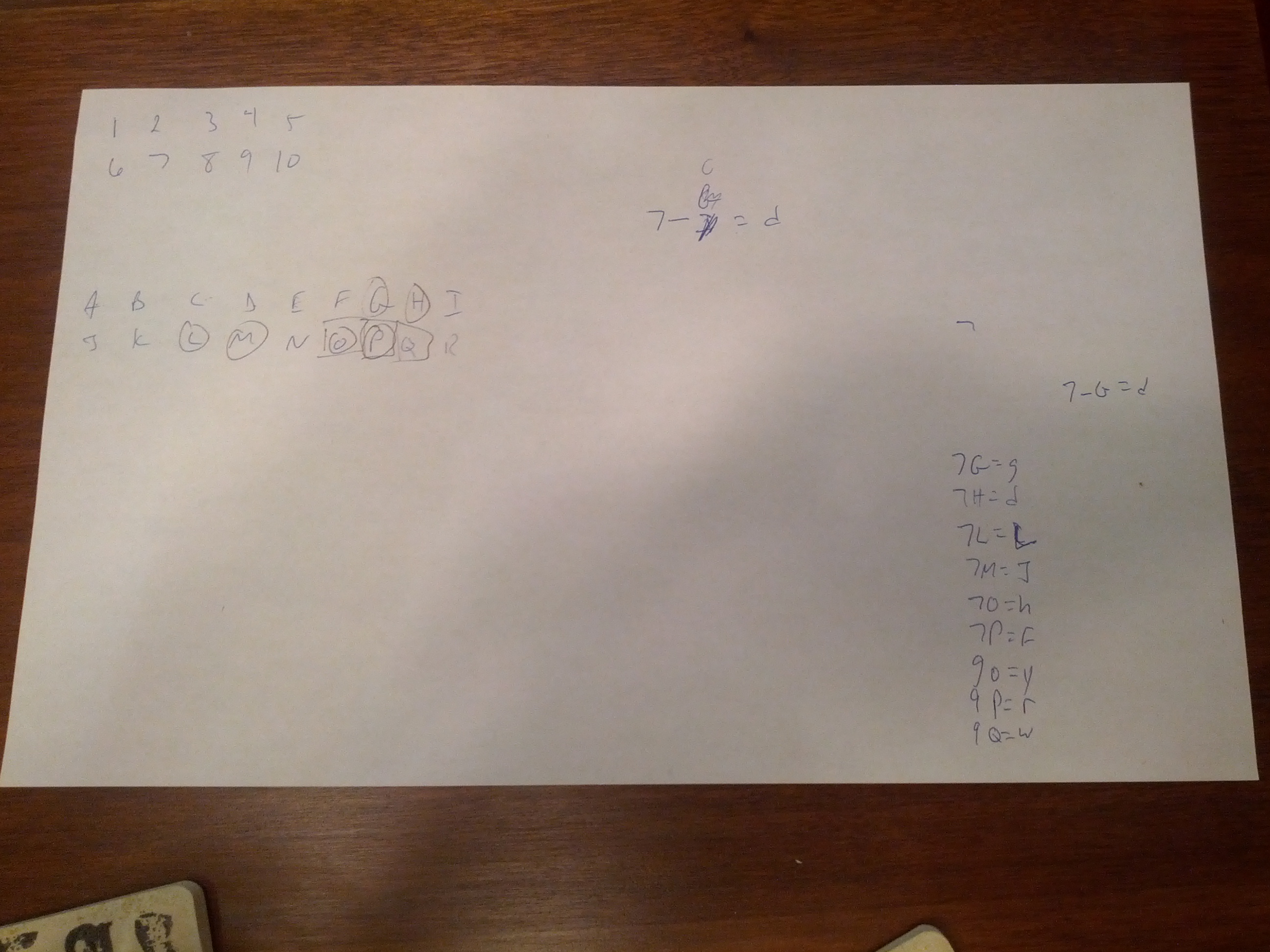
So the first step was to take apart the USB keyboard and pull out the controller board. The second step was to try and map the matrix. This sounds a lot sexier than it was. In order to map the matrix we plugged the board into a computer and brought up a text editor. We then just took a wire and connected one pin from one matrix to one pin to another, working our way through until we had identified at least four combinations that would reliably give us letters:
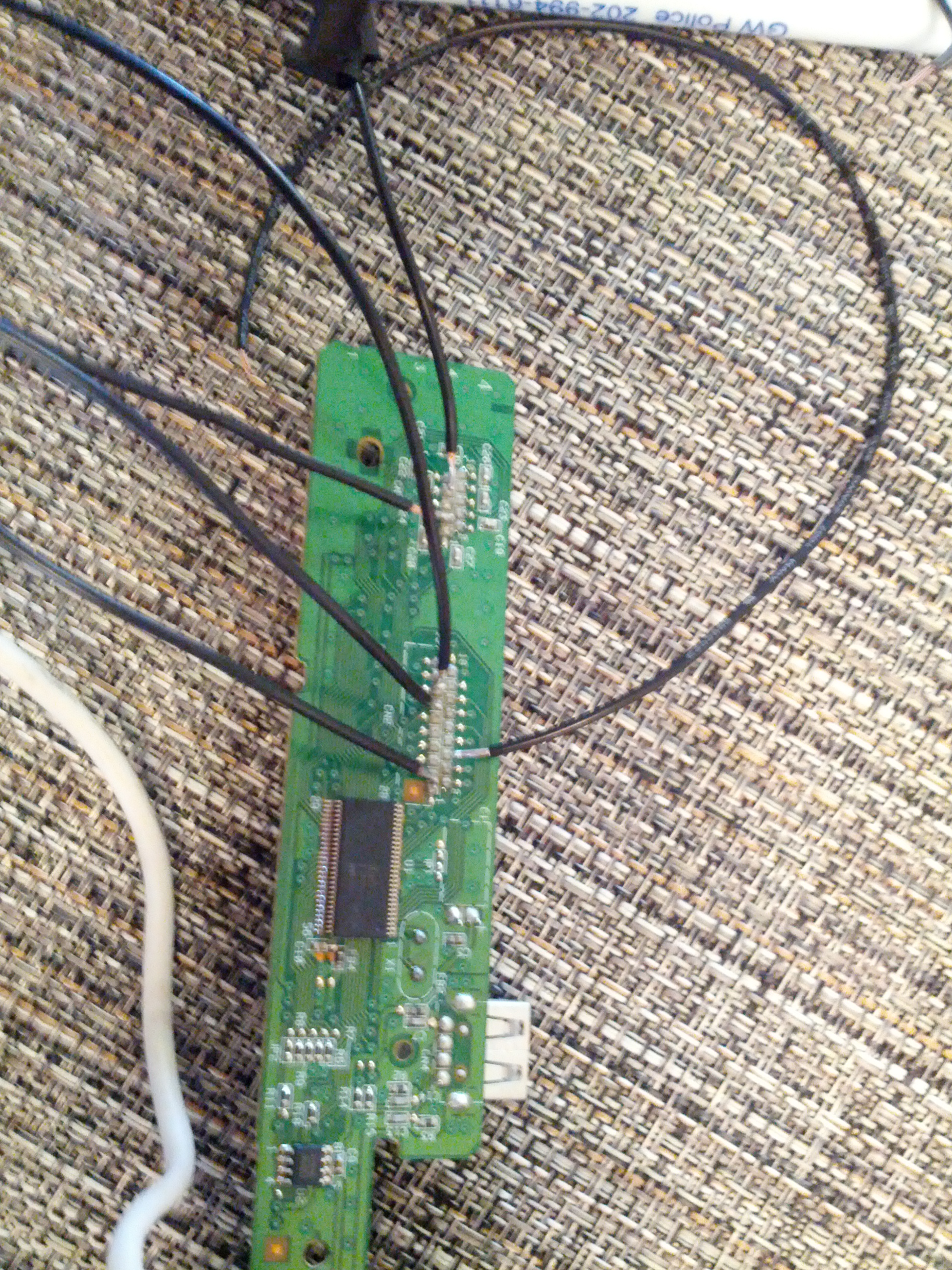
With the pins identified, we soldered wires onto the pins and connected them to the pushbuttons. Pushing the buttons now caused the computer to recognize the key that corresponded to the pin combination.

With the wiring done, we now had a neat way to trigger all of the events to make the animated GIF. But we couldn’t just leave the buttons lying around in a jumble. They needed a home.
The Controller (enclosure)
We could have pretty much used anything to hold the buttons. A shoebox with holes drilled in the top would have worked fine. But we decided to go for it with a custom designed laser cut box.
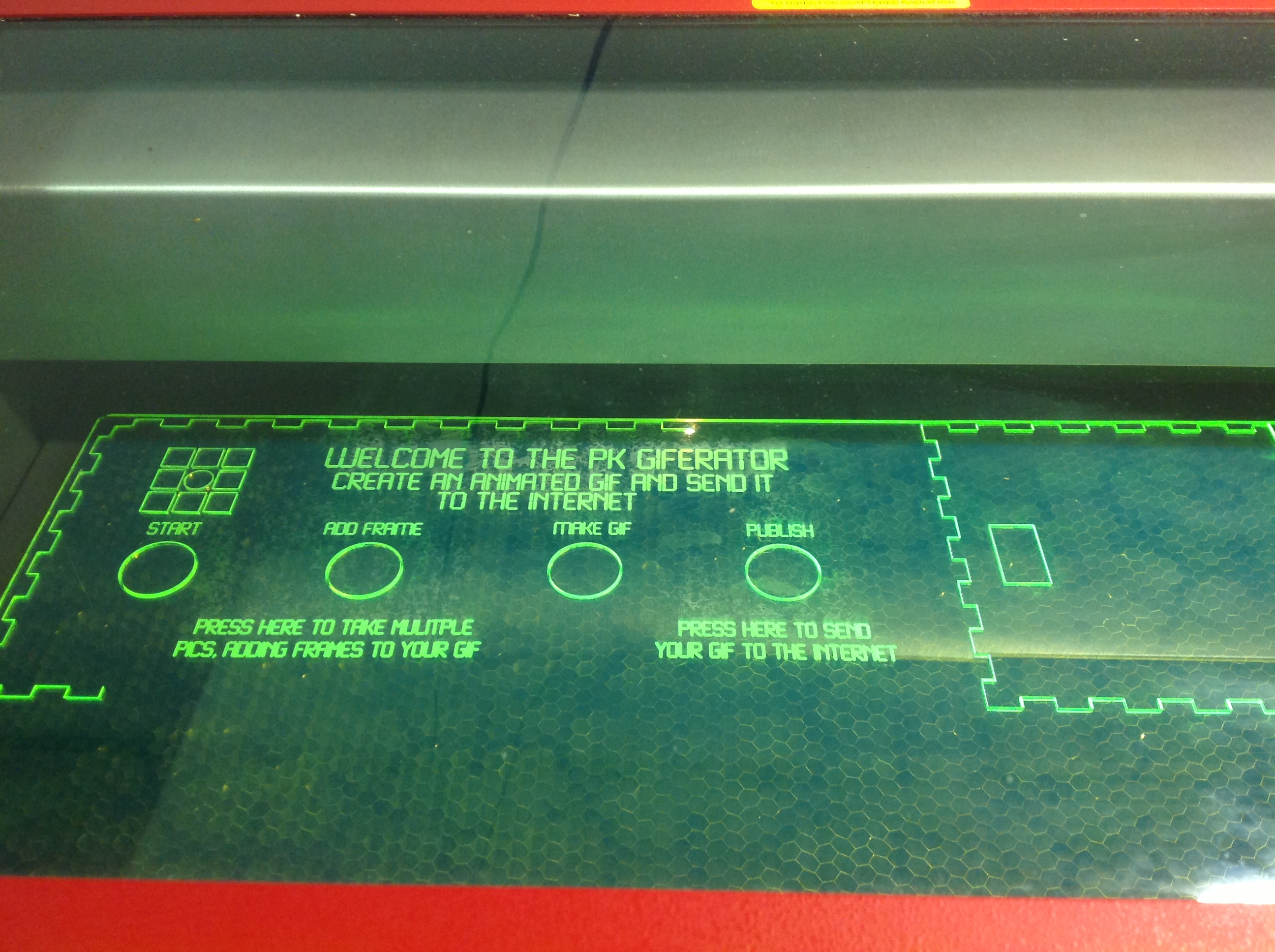
In addition to looking cool (a not insignificant factor), the laser cut box would allow us to include instructions right on the box. This was important because we wanted people to be able to use the GIFerator without a PK staffer having to man it all night.
We used this site to create the box and then PK’s own Clarissa Ramon added the holes for the buttons, the instructions, a PK logo, and an Open Source Hardware logo in illustrator (inkscapewould have worked too).
With our design mostly done, all we needed to find was a laser cutter.
Fortunately, the fantastic Fab Lab DC has a laser cutter. Fab Lab impresariess Phyllis Klein helped us refine the design so it would cut well.
And then it was time to cut.
And put it together

Once Phyllis’ husband Alex helped us join the box pieces together, the last step was to screw in the buttons and connect everything together.

Controller Plus Software
The next step was to make sure that the keys on the box matched the keys Meemoo was looking for. That was easy - when setting the input for a specific action we just pushed the right button on the controller. But then things got a bit more complicated.
While Meemoo made it incredibly easy to create the GIF, it is not yet easy to save the GIF. Without that, every GIF would disappear every time we reset the page.
Fortunately, PK’s Charles Duan tapped the same programming skills he used to explain to the Supreme Court why seemingly complicated patents are really quite simple to write a custom Firefox plugin that saves the GIF locally.
At that point, we had a controller that did four things – started a new GIF, added frames to the GIF, animated the GIF, and sent the GIF to the internet.
But wait. Charles’ plugin just saves the GIF locally. How does it get onto the internet?
Getting the GIF Online
This walkthough from IDEO helped us figure out the final step. We used an IFTTT recipe to monitor the local save folder (synced with a public dropbox folder) and upload any GIFs it found to our tumblr page.
That’s It
The GIFerator actually worked at the IP3s and was a big success. We’re planning on setting it up at the entrance to PK’s office, and maybe take it on the road a bit more. As you can see, once we figured it out it was pretty easy to put together. So come on by and try it out. And go build your own. Improve upon our design. If you do, send us a picture of it set up and working!